Importing modules
It's common to import modules, or parts of modules, to use in your test scripts. In k6, you can import three different kinds of modules:
Built-in modules
k6 provides many built-in modules for core functionalities. For example, the http client make requests against the system under test. For the full list of built-in modules, refer to the API documentation.
Local filesystem modules
These modules are stored on the local filesystem, and accessed either through relative or absolute filesystem paths. To make local filesystem modules compatible with k6, the module itself may use only relative or absolute filesystem imports to access its dependencies.
Remote HTTP(S) modules
These modules are accessed over HTTP(S), from a source like the k6 JSLib or from any publicly accessible web server. The imported modules are downloaded and executed at runtime, making it extremely important to make sure you trust the code before including it in a test script.
The JSLib repository
JSLib is a set of libraries known to work well with k6. It is available at https://jslib.k6.io/.
These libraries can either be downloaded and included with the test project or loaded directly using HTTP imports.
Bundling node modules
attentionk6 is not NodeJS, nor is it a browser. Packages that rely on APIs provided by NodeJS, for instance the os and fs modules, will not work in k6. The same goes for browser-specific APIs like the window object.
The steps of this tutorial are as follows:
k6-es6 starter
A ready-to-use Webpack and Babel starter is avaialble in a repository.
In a JavaScript project running NodeJS, modules are imported using either import or require(), using the node module resolution algorithm. This means that the developer can import modules by name, without providing the full filesystem path to the module. For instance:
would be automatically resolved by the node resolution algorithm by searching:
- The current directory
- Any node_modules folder in the directory
- Any node_modules folder in a parent directory, up to the closest package.json file.
As the implementation of import in k6 lacks support for the node module resolution algorithm, node modules that resolve external dependencies will first need to be transformed into a self-contained, isolated, bundle.
This is done with the help of a bundling tool, like Webpack, which analyses the test script, identifies all external dependencies, and then continues to create a self-contained bundle including everything necessary to run the script.
If the test script has no external dependencies, already has them vendored in a k6 compatible way, or only uses ES5.1+ features, using a bundler will not be necessary.
Picking a bundler
It is possible to use any bundler that supports transpilation. Popular ones include, but are not limited to, webpack, parcel, rollup and browserify.
Due to its flexibility, ease of use, relatively low resource consumption, and known compatibility with k6, it is recommended to use webpack unless you have a specific reason to choose something else.
Things to consider
In general, all external modules added to a test project have a negative impact on performance, as they further increase the memory footprint and CPU usage.
Usually, this is not a big problem as each application only allocates these resources once. In k6, however, every VU has a separate JavaScript virtual machine (VM), duplicating the resource usage once each.
By running code requiring additional features on top of ES5.1, we also need additional extensions to the JavaScript VM, further boosting the resource usage. This is the default mode of k6.
When bundling using the configuration described in this article, babel and corejs automatically adds the features needed, thus allowing us to run our script without these extensions, using --compatibility-mode=base. For more details on the performance benefits of running in the base compatibility mode, see this article.
Setting up the bundler
Setting up a Babel and Webpack project from scratch might sound like a big undertaking, but is usually accomplished within minutes. Start by creating a project folder and initializing npm:
Installing packages
Then, install the packages needed:
| Package | Usage |
|---|---|
| webpack | The bundler part of Webpack |
| webpack-cli | The CLI part of Webpack, which allows us to use it from the terminal |
| @types/k6 | k6 Typescript definition |
| babel-loader | A loader used by Webpack to leverage babel functionality while bundling |
| @babel/core | The core functionality of Babel |
| @babel/preset-env | A smart preset using browserlist, compat-table and electron-to-chromium to determine what code to transpile and polyfill. |
| core-js | A modular standard library for JS including polyfills |
Configuring Webpack
Once these packages have been added, the next step will be to set up a webpack.config.js file:
Mode
Tells Webpack to automatically use the optimizations associated with the mode. Additional details available in the webpack docs.
Entry
The files Webpack will use as its entry points while performing the bundling. From these points, Webpack will automatically traverse all imports recursively until every possible dependency path has been exhausted. For instance:
and
would result in Webpack bundling login.test.js, some.service.js and all upstream dependencies utilized by lodash.
Output
The path key takes an absolute path which is where the finished bundle will be placed. In this example, path.resolve is used to concatenate __dirname and 'dist' into an absolute path.
The libraryTarget key configures how the library will be exposed. Setting it to commonjs will result in it being exported using module.exports. Additional details available in the Webpack docs.
The filename key, as the name suggests, configures the name of the finished bundles. In this example, the template string [name] is used to add a dynamic part to the output filename.
Adding a bundle command
Open the package.json file and add a new script entry, used for running the bundling process.
Running the bundling
Running webpack will now output two different test bundles, that may be executed independently:
Running the tests
Using local modules with Docker
When running k6 in a Docker container you must make sure to mount the necessary folders from the host into the container, using Docker volumes, so that k6 can see all the JS modules it needs to import.
For example, say you have the following structure on your host machine:
- /home/k6/example/src/index.js
- /home/k6/example/src/modules/module.js
To run index.js and make the modules available for import we execute the following Docker command with the /home/k6/example/src host folder mounted at /src in the container:
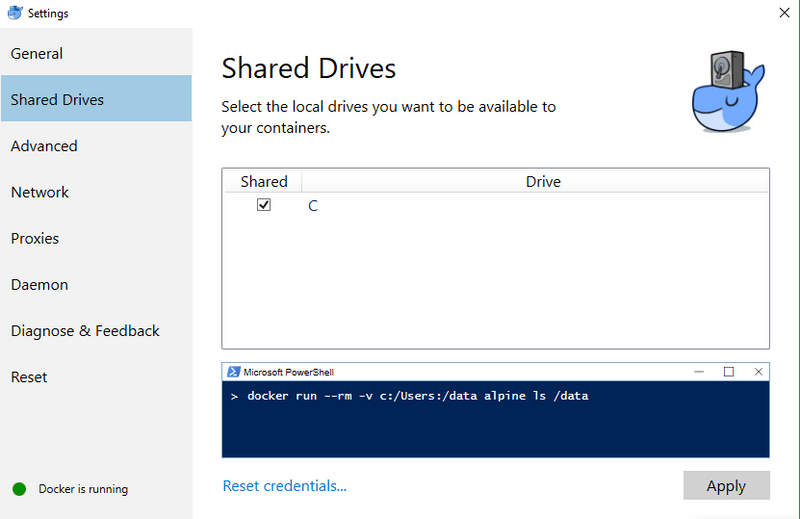
Note that on Windows, you also need to make sure that your drive in question, say C:\, has been marked for sharing in the Docker settings:
Read more
- ES6 template: a scaffolding project to use ES6 in your k6 scripts.
- TypeScript template: a scaffolding project to use TypeScript in your k6 scripts.