If you're not yet familiar with HTTP/2, it's the updated version of HTTP — which is the protocol that delivers us websites over the Internet. Simply put, HTTP/2 was designed to help websites load faster by opening a bigger line of communication between the sites and servers. Check out this great article from Engadget for a little more background.
HTTP/2 is on its way, and it’s going to make the web better for all of us.
For web developers, that means now is the time to start understanding how it’s going to impact website performance.
Load Impact founder Ragnar Lonn recently partnered with Daniel Stenberg, one of the architects of HTTP/2 with the Internet Engineering Task Force (IETF) to create a tool that allows developers to understand how their websites will perform on the new protocol.
Ragnar and Daniel presented the full findings from their study - HTTP/2 vs. HTTP/1.1: A Performance Analysis -, and made the http2 tool available on GitHub.
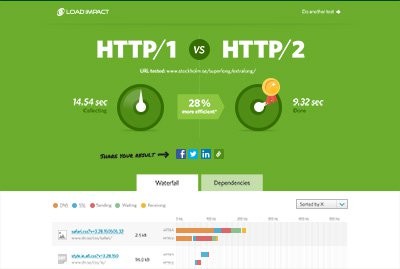
Using the HTTP/2 vs. HTTP/1.1 application
All you have to do is enter a URL — for a website you built if you want actionable insight — and then run the test.
What you’ll get is analysis of the URL’s DNS, SSL, Sending, Waiting and Receiving response times, and you can draw your own conclusions and ideas for optimizations from there.
Note: This tool was created in 2015 and is outdated.
Today, you could use k6 if you are looking for a load testing tool to compare the performance of HTTP/2 protocols.
You can check out the documentation and website for more information about k6.